It is possible to change the colour of the loyalty button by following the steps below.
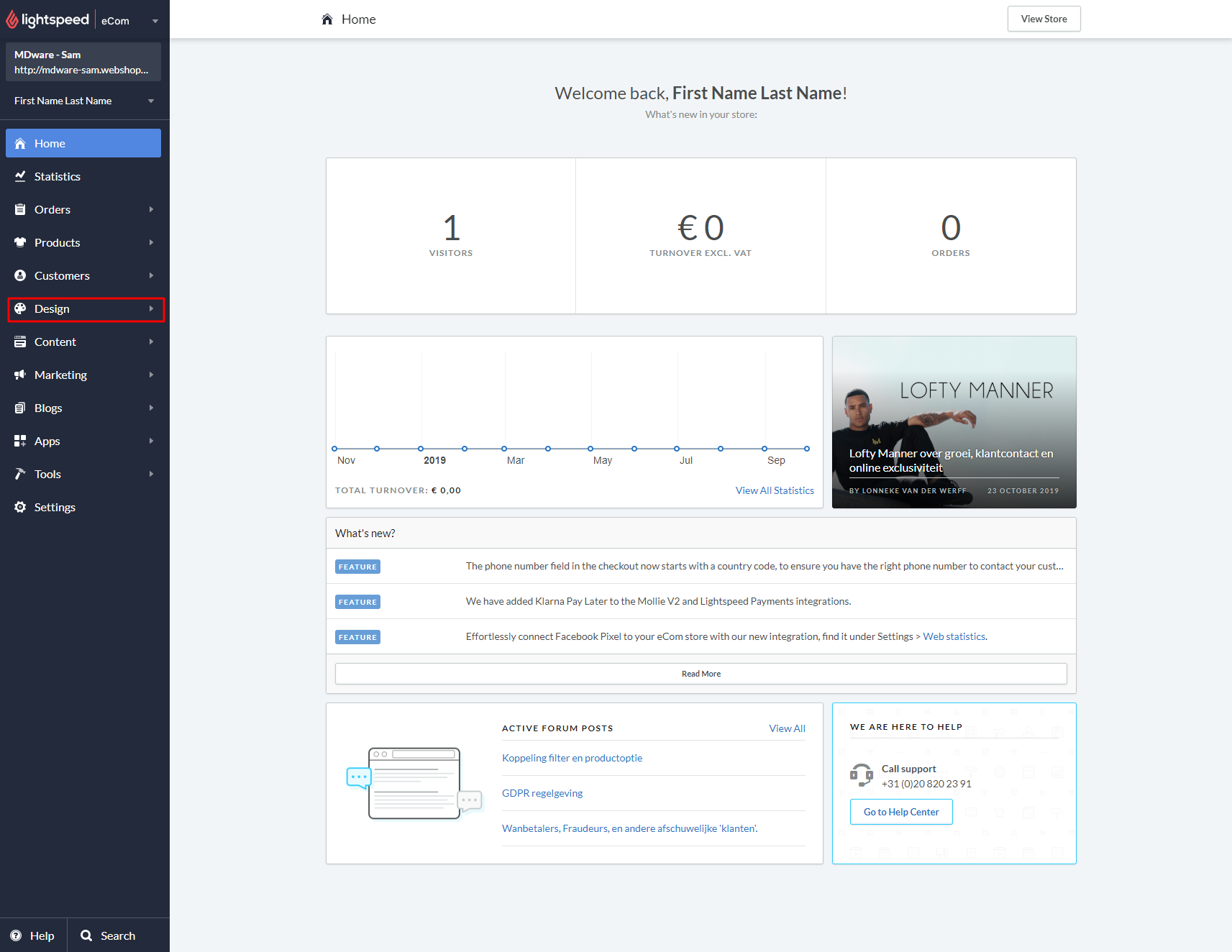
Go to the settings in Lightspeed eCommerce and go to the tab "Design".

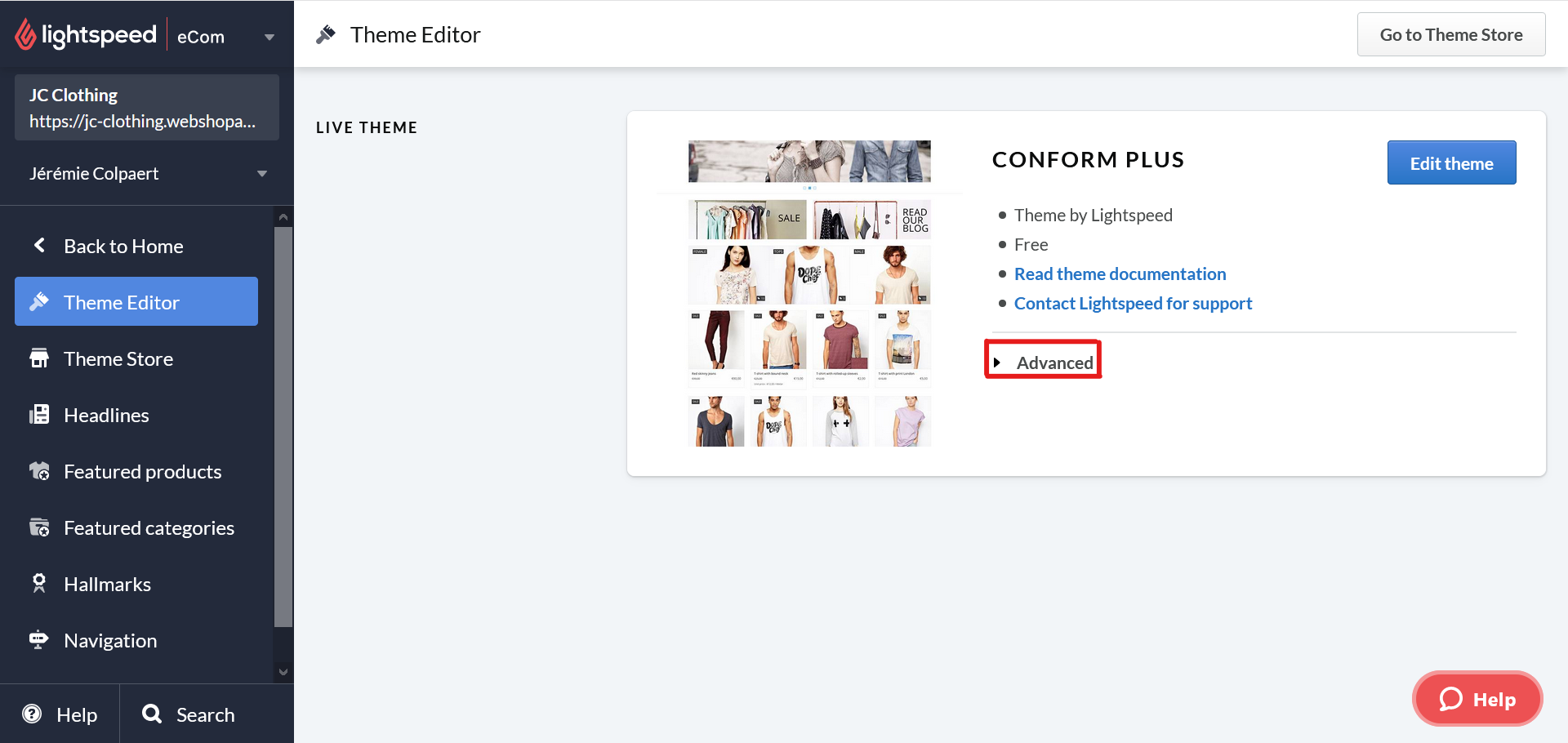
2. Here you select "Advanced".

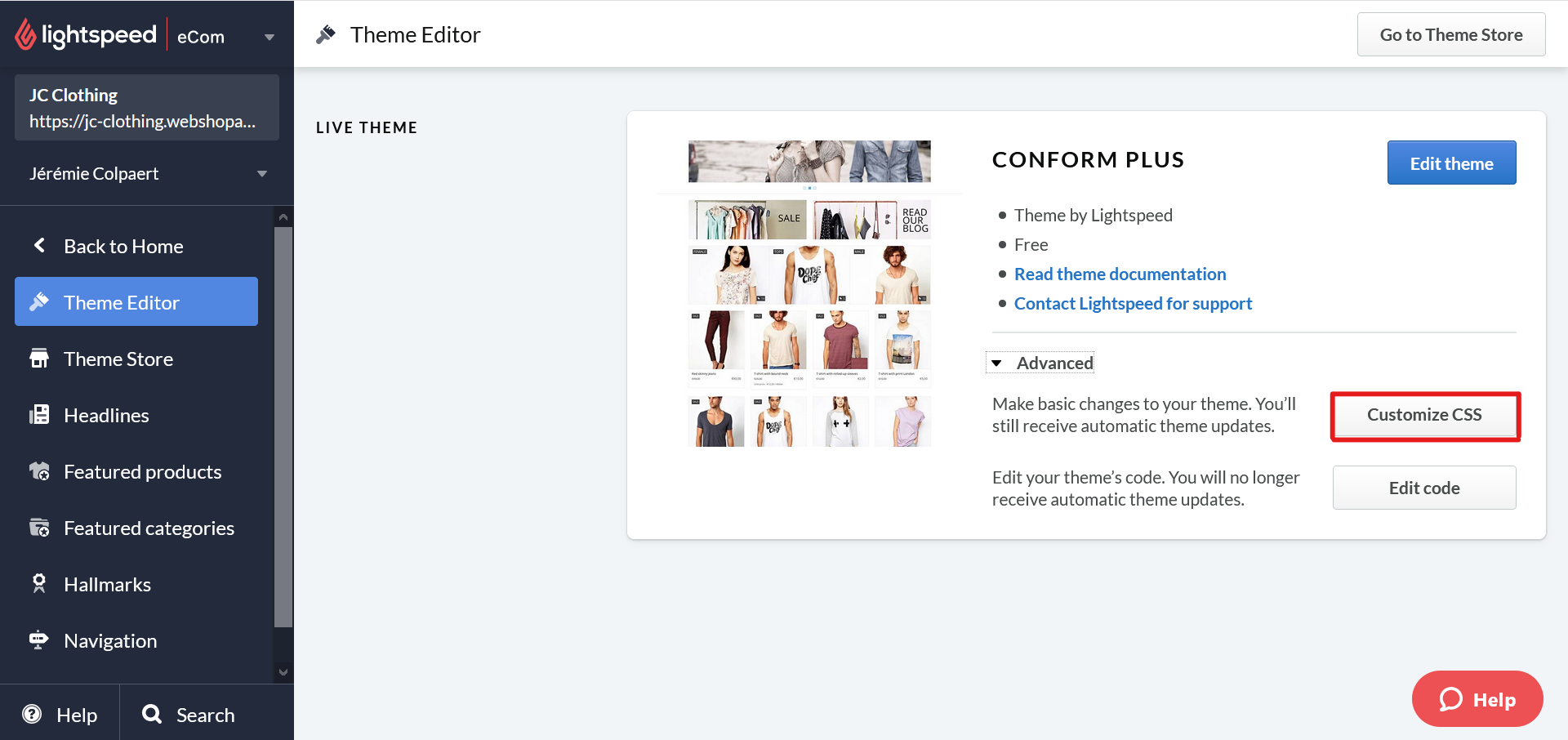
3. Then select "Customize CSS"

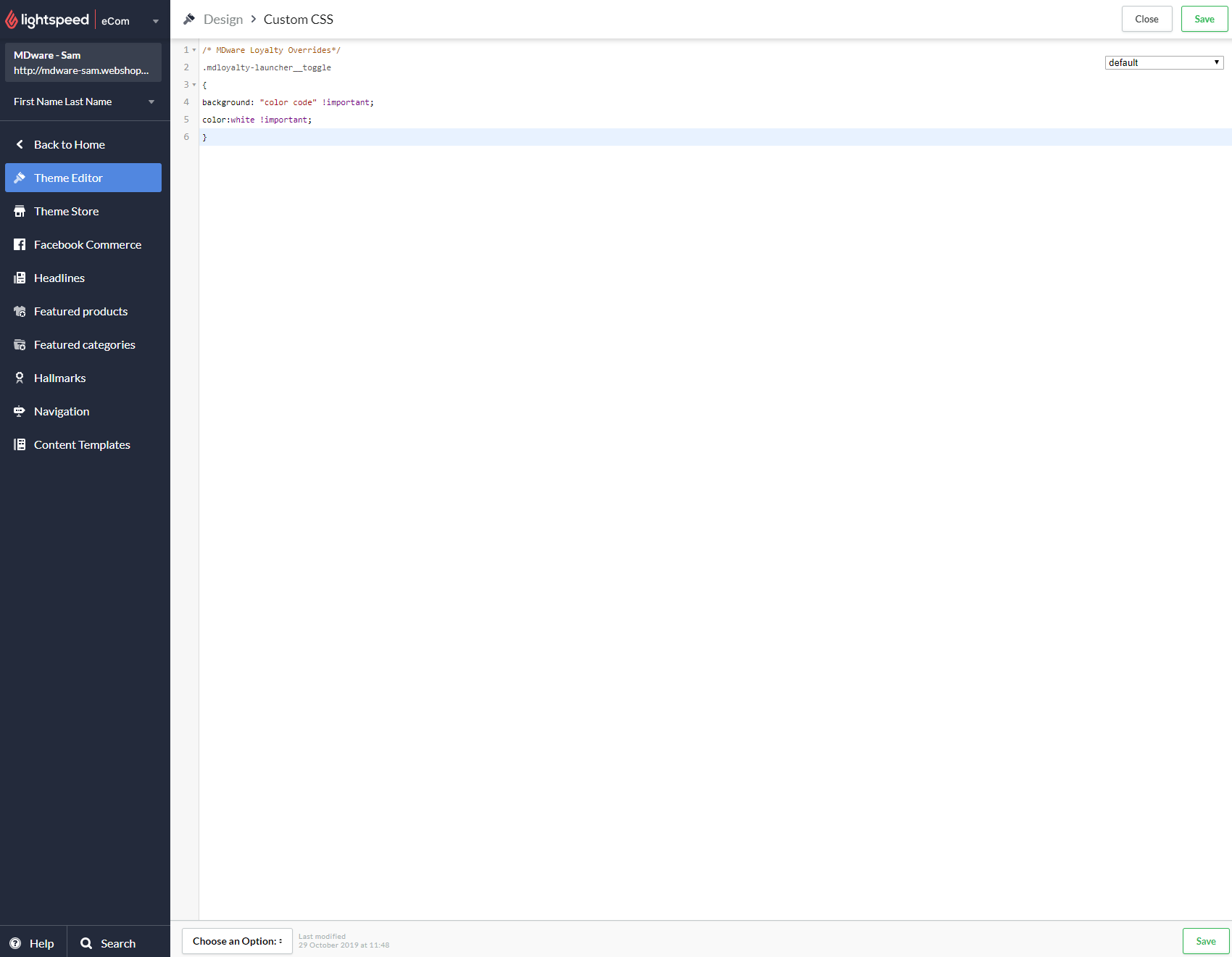
4. Here you can enter the following code with the desired colour as "colour code".
You can use your color code using online tools such as: https://www.w3schools.com/colors/colors_picker.asp.
You can also change the colour of the text in this way by using a colour code or by placing the name of the colour in English as in the example. By default, we set it to white.
/* MDware Loyalty Overrides*/
.mdloyalty-launcher__toggle
{
background: "color code" !important;
color:white !important;
}
example:

5. Finally, save the code using the button at the top right.
6. Now the button will have your chosen color.
