Het is mogelijk om de kleur van de loyalty button te veranderen, dit doet u door volgende stappen te volgen.
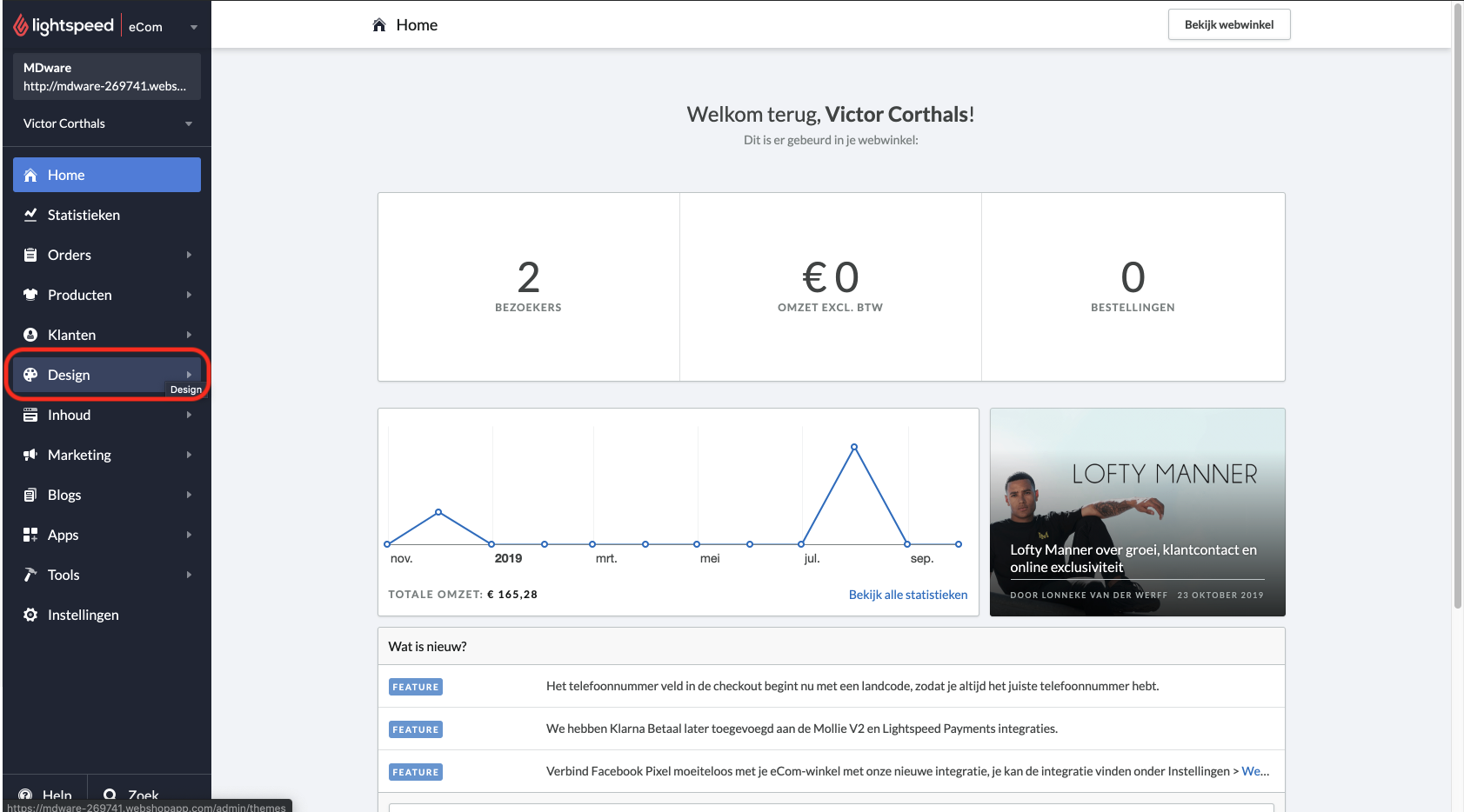
Ga naar de instellingen in Lightspeed eCommerce en ga naar het tabblad "Design".

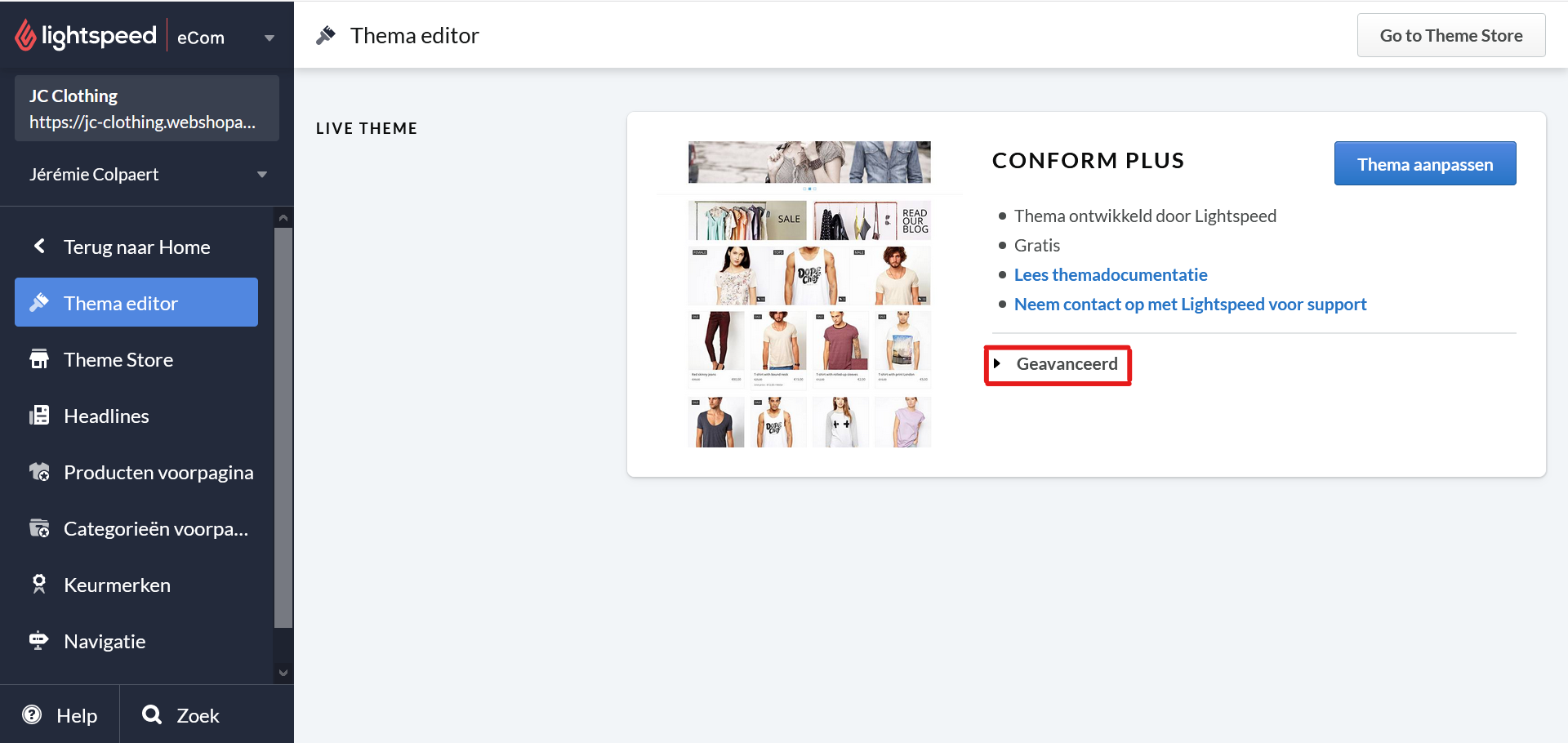
2. Hier klikt u op "Geavanceerd"

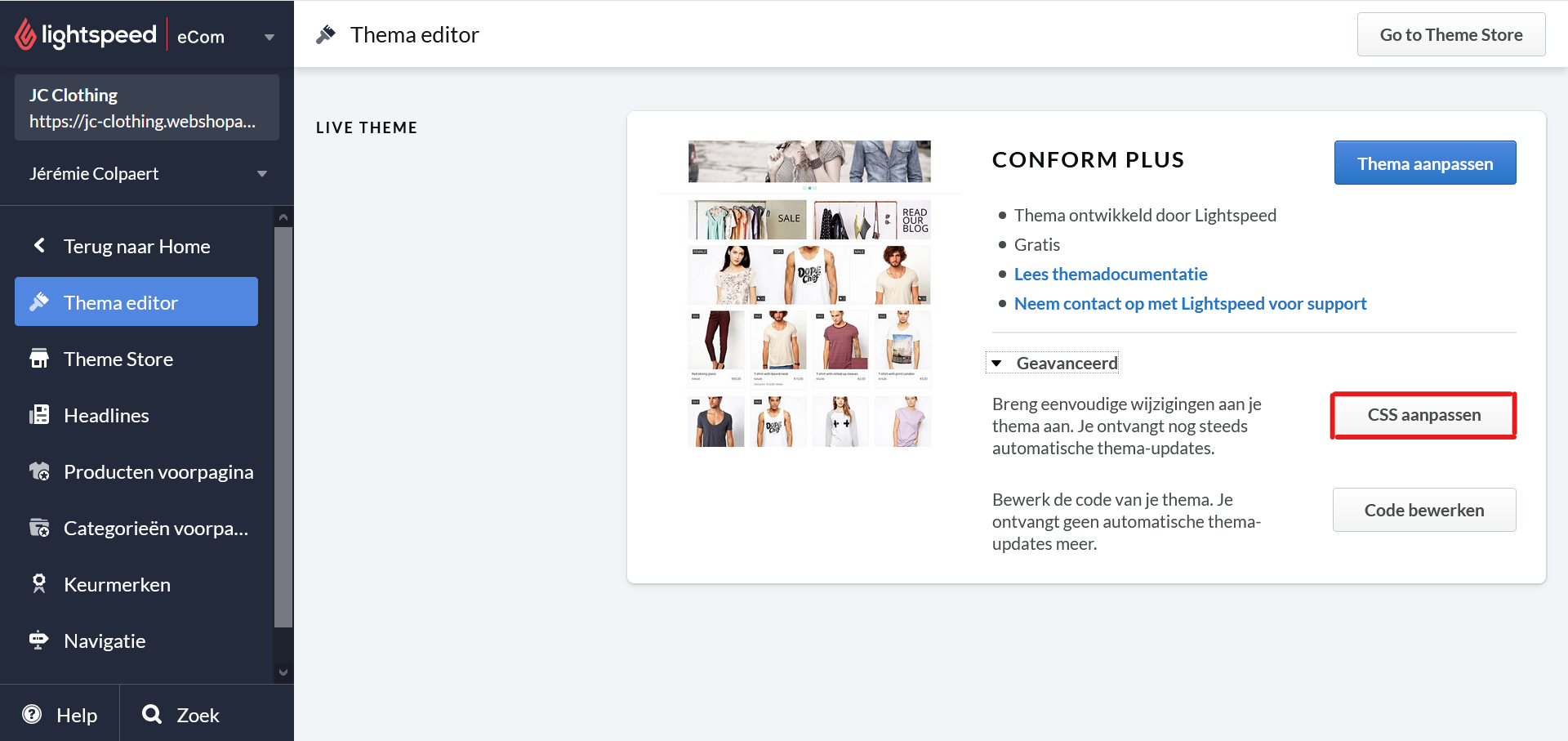
3. Vervolgens klikt u op "CSS aanpassen"

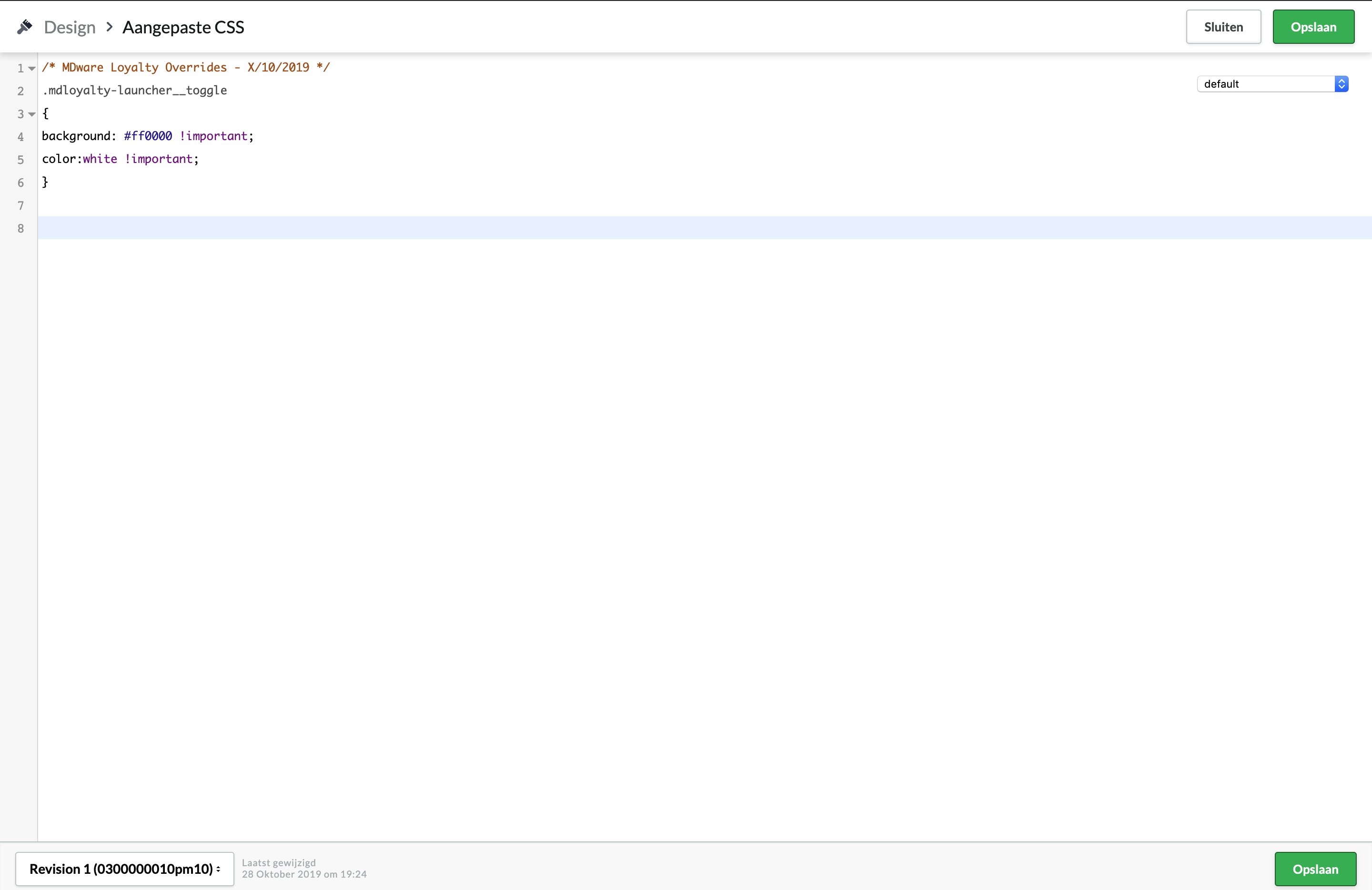
4. Hier kunt u de volgende code zetten met als "kleurcode" de gewenste kleur.
U kan uw kleurcode met behulp van online tools zoals: https://www.w3schools.com/colors/colors_picker.asp.
U kan ook de kleur van de tekst aanpassen op deze manier door een kleurcode te gebruiken of door zoals in het voorbeeld de naam van het kleur in het Engels te plaatsen. Standaard stellen we het in op wit.
/* MDware Loyalty Overrides*/
.mdloyalty-launcher__toggle
{
background: "kleurcode" !important;
color:white !important;
}
voorbeeld:

5. Sla tot slot de code op met gebruik van de knop rechtsboven.
6. Nu zal de knop uw gekozen kleur hebben,