It is possible to change the text displayed in the loyalty button by following these steps.
First of all you need to setup Loyalty for eCommerce using this guide .
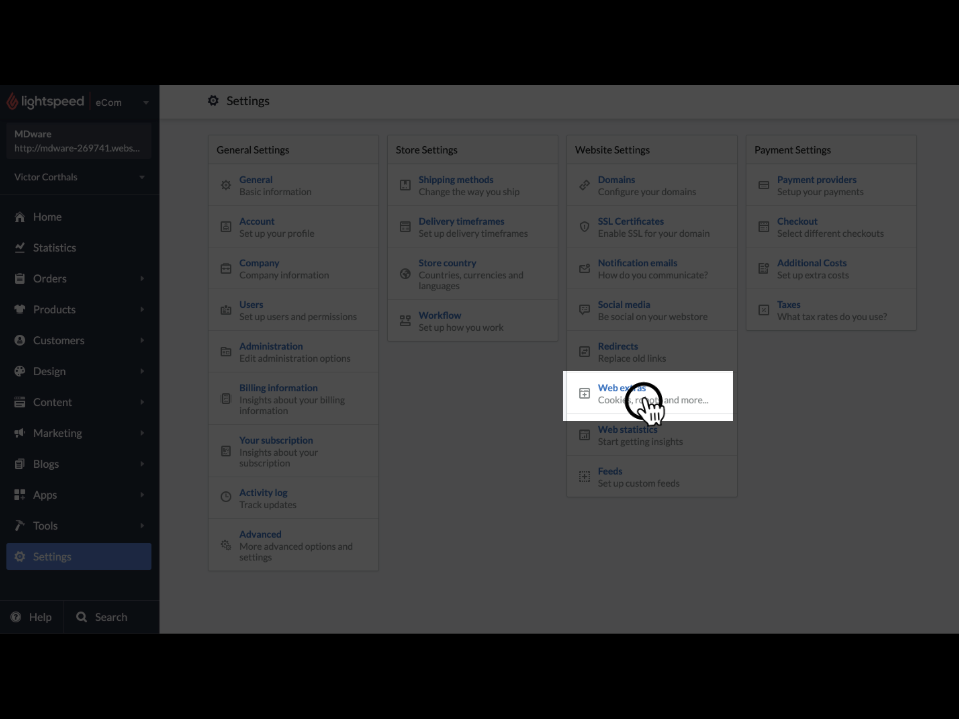
Go to the settings in Lightspeed eCommerce and choose "Web Extras".

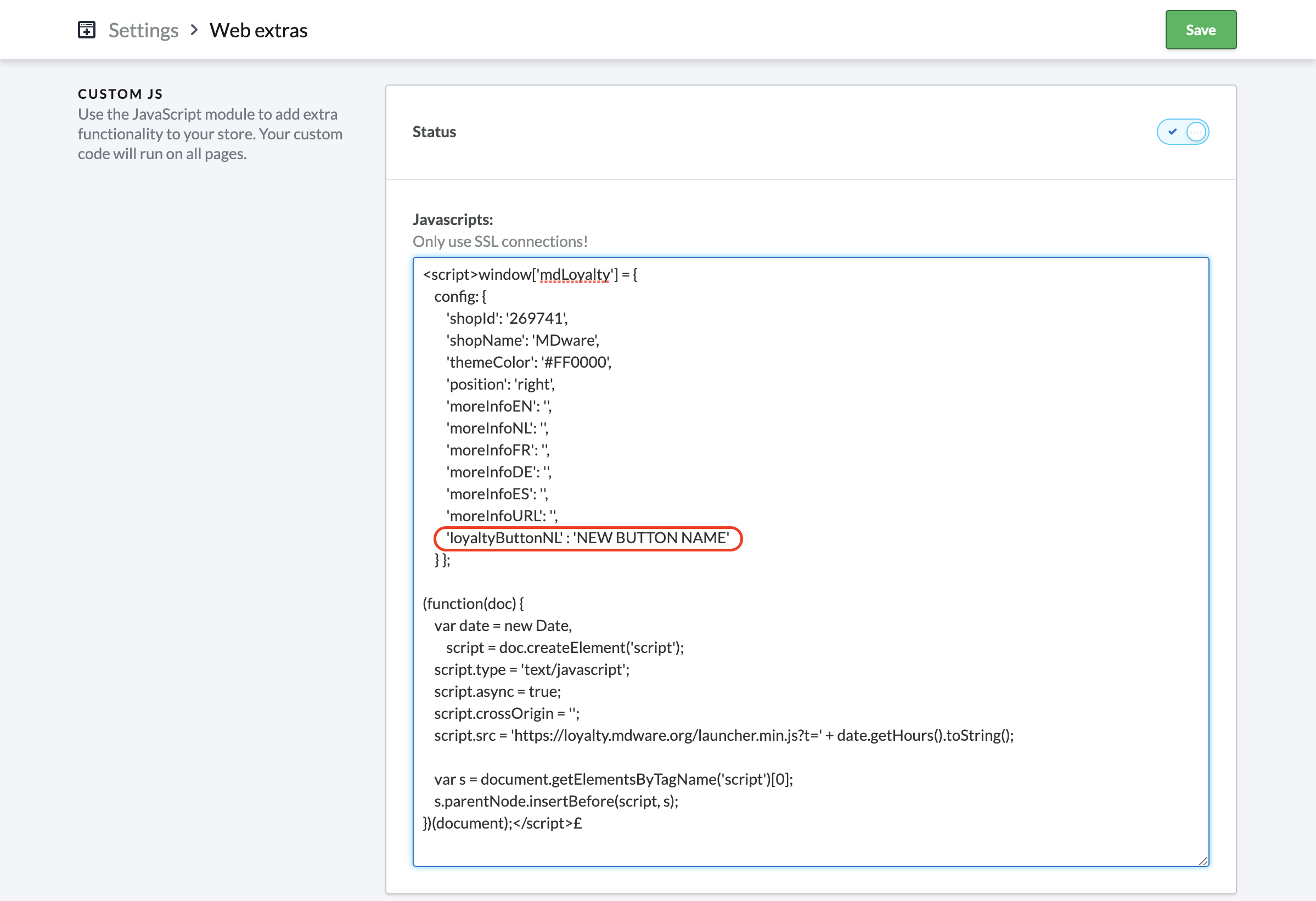
3. On this page, scroll to "Custom Javascript"
4. Here you will need to append an attribute after the 'moreInfoURL': '',
Do not forget to put a comma after the 'moreInfoURL': ''
These are the attributes per language
Do not forget to copy the comma if you are using multiple language attributes.
Dutch: 'loyaltyButtonNL' : 'BUTTON',
German: 'loyaltyButtonDE' : 'BUTTON',
English: 'loyaltyButtonEN' : 'BUTTON',
French: 'loyaltyButtonFR' : 'BUTTON',
Spanish: 'loyaltyButtonES : 'BUTTON',
Polish: 'loyaltyButtonPL : 'BUTTON',
You can change the text between quotation marks to the desired button name.

5. Save the settings and watch your customized button on your webshop!