Allereerst dient u Loyalty voor eCommerce op te zetten. Dit kan u doen aan de hand van deze gids.
Kies voor 'Design' in Lightspeed eCommerce in de menu aan de linkerkant.
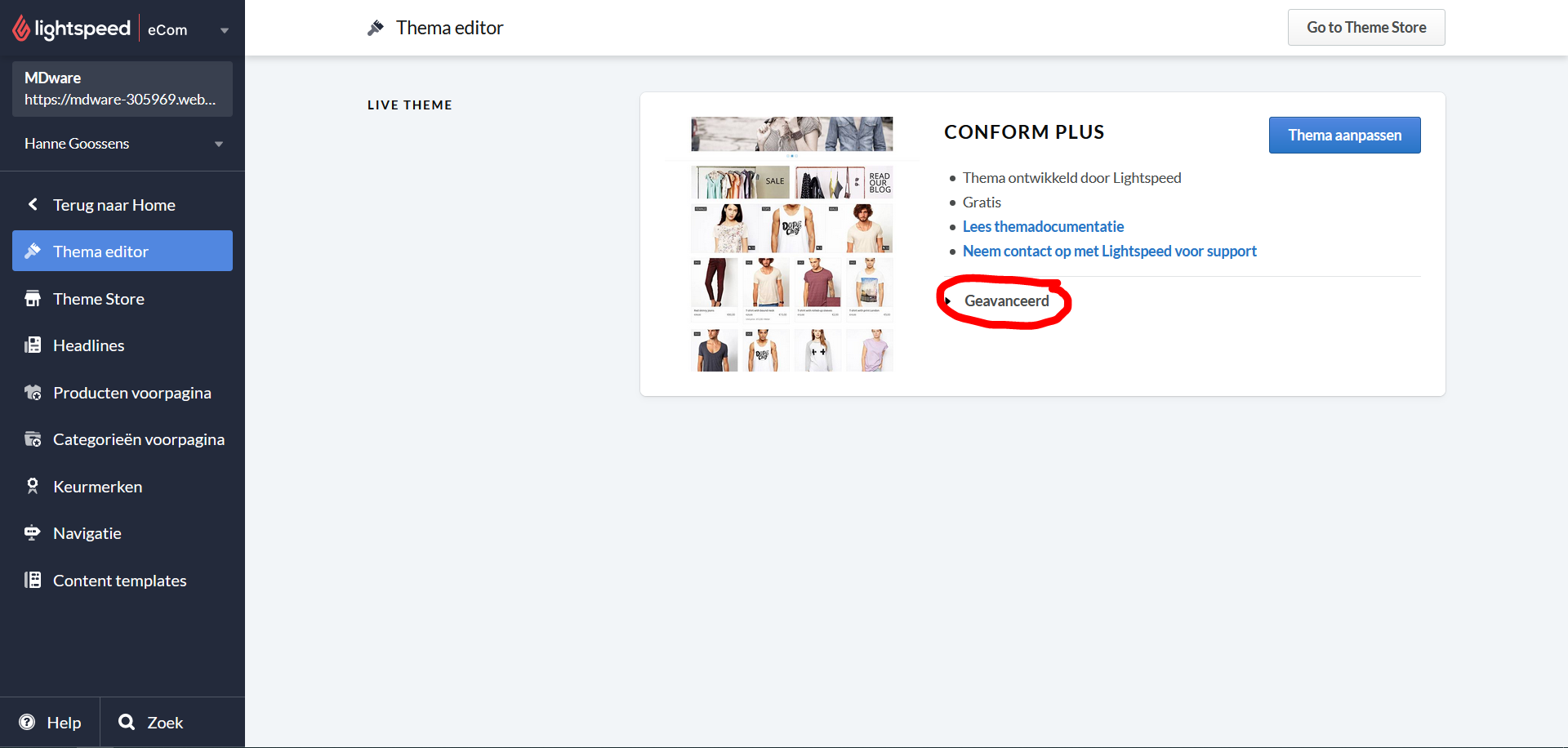
Klik hier op 'Geavanceerd'.

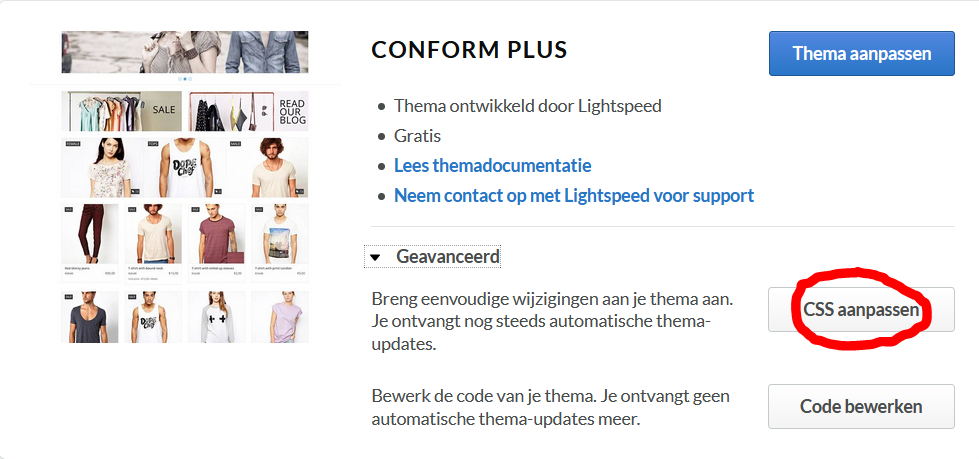
5. Klik daarna op 'CSS aanpassen'.

6. In dit venster zal u onderstaande code snippet moeten plakken (mits een paar wijzigingen die u onder het kader vindt):
@media only screen and (max-width: 768px) {
.mdloyalty-launcher{
...
}
}In plaats van de 3 puntjes zal u een of meerdere lijn(en) code schrijven om de knop te verschuiven. U kan best zelf wat met de getallen uit onderstaande voorbeelden experimenteren tot de knop de gewenste positie bereikt heeft. Dit kan u doen door de getallen te verminderen of vermeerderen, sla de instellingen op. Herlaad uw website op uw mobiele telefoon en kijk wat de code doet.
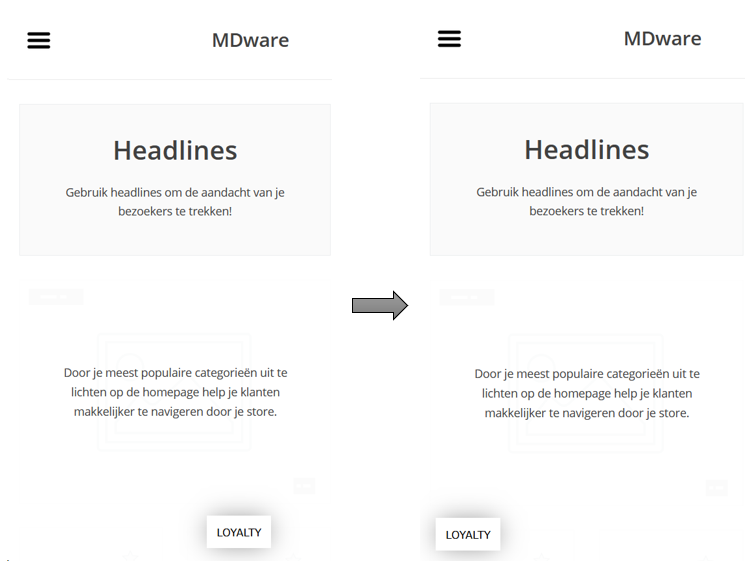
Als de knop wat meer naar links moet, dan dient er rechts een marge ingevoegd te worden. Dat wordt gedaan door de lijn 'right: 20rem !important;' op de plaats van de 3 puntjes te zetten. Uw code zal er dan als volgt uitzien:
@media only screen and (max-width: 768px) {
.mdloyalty-launcher{
right: 20rem !important;
}
}Dit zou een wijziging gelijkaardig aan die hieronder moeten veroorzaakt hebben:

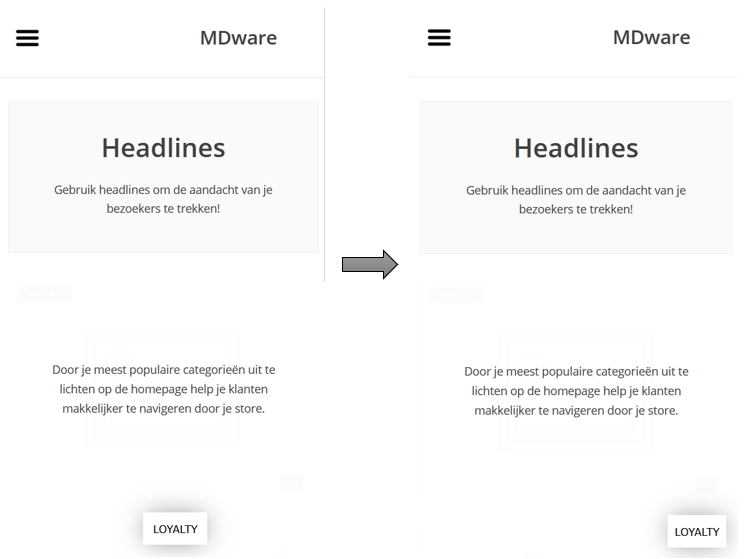
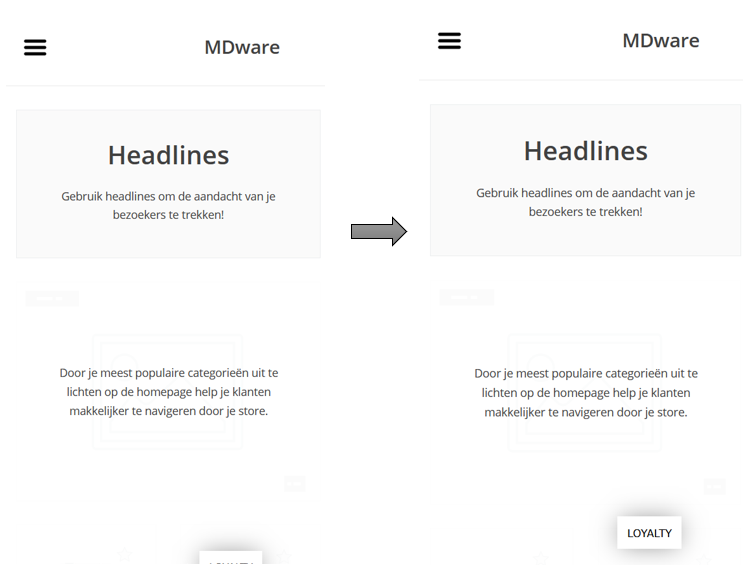
Als de knop wat meer naar rechts moet, dan dient er links een marge ingevoegd te worden. Dat wordt gedaan door de lijn 'left: 20rem !important;' op de plaats van de 3 puntjes te zetten. Uw code zal er dan als volgt uitzien:
@media only screen and (max-width: 768px) {
.mdloyalty-launcher{
left: 20rem !important;
}
}Dit zou een wijziging gelijkaardig aan die hieronder moeten veroorzaakt hebben:

Als de knop wat meer naar boven moet, dan dient er onderaan een marge ingevoegd te worden. Dat wordt gedaan door de lijn 'bottom: 5rem !important;' op de plaats van de 3 puntjes te zetten. Uw code zal er dan als volgt uitzien:
@media only screen and (max-width: 768px) {
.mdloyalty-launcher{
bottom: 5rem !important;
}
}Dit zou een wijziging gelijkaardig aan die hieronder moeten veroorzaakt hebben:

Het combineren van deze types marges is mogelijk. Moet uw knop bijvoorbeeld meer naar boven en meer naar links, dan kan u volgende code ingeven:
@media only screen and (max-width: 768px) {
.mdloyalty-launcher{
bottom: 5rem !important;
right: 20rem !important;
}
}Klaar!
Twijfel niet om ons te contacteren als dit niet werkt zoals gehoopt.